Website Design Trends For 2015
In 2015, a lot of changes in website trends are expected to happen. Whether an increase in e-commerce mobile websites, progression in parallax scrolling, or changes in single page websites, the most critical thing is that designers should always keep up to date with the enormous development of new trends of website design by adapting their workflow.
In this article, I would like to discuss with you ten trends in website design for 2015:
- Optimizing mobile web design
Website developers should put themselves in the shoes of their web visitors by making applications fit across various devices and platforms therefore they are comfortable when navigating without being obliged to scroll down and see. - Creating responsive design for larger screens
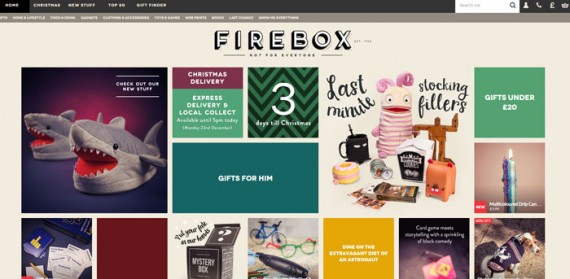
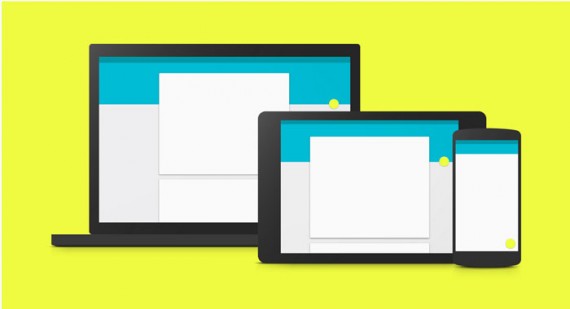
It is not enough to create a convenient screen for mobile users only. In addition, it is critical to set up a fittable template for smart televisions and large desktop. According to Chris Lake and Econsultancy’s director of product development, 20% of web traffic comes from visitors using devices of at least 1920 pixels wide. The picture represented below shows how firebox managed it successfully by creating responsive design for large screens
- Emphasizing on hidden menus also called Hamburger menus
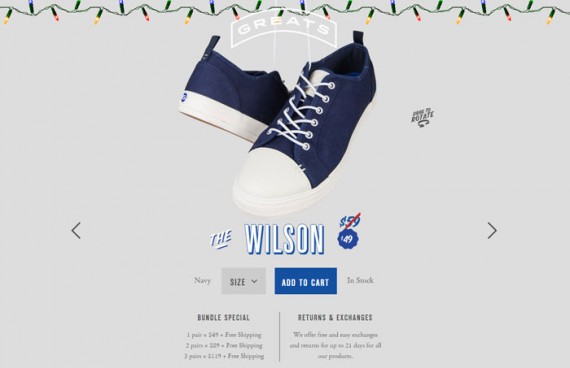
Web developers are now being able to display larger pictures on mobiles with fast loading pace because of the evolution in responsive and adaptive web design techniques. Larger images encourage e-commerce businesses to boost their sales.
Here’s an example of an online shoe store which displayed large image details to their buyers so they can even rotate it 360 degrees and still be able to see it clear:
- Creating video content
Video content has proven to be successful in 2014 and continues to evolve in 2015. Publishing video content in product detail pages, blogs and youtube will entice purchasers to stick to the website and buy more. - Recognizing the importance of Parallax scrolling
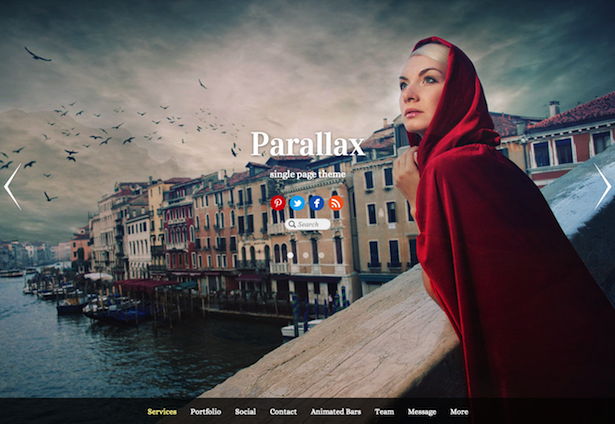
Parallax website represent a pleasant experience to web visitors so each time they hover over the website and scroll the mouse the animation effects create enthusiasm. WordPress has parallax scrolling templates at very low expense.


The good thing with parallax scrolling animation is that it lessens page loading time for users and eliminates the need for refreshes as the visitor is navigating around the website without having to click but only scroll the mouse and information things keep moving.
In 2015, more web designers are expected to embed this style into their designs.
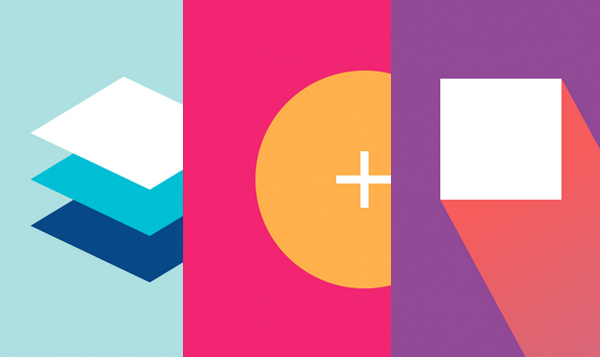
- Adopting material design
Google has featured visual experience to web visitors knows as material design. The objective is to make all visuals and texts appear the same
across all devices no matter what kind of internet enabled device

- Considering flat design
Flat design continues to prosper as it results in visitors interactions because it keeps the website clear, fast and content focused. Although some have argued that there are some problems related to user interfaces, the main thing is that flat design is a suitable mechanism for website design.
- Designing Webgraphics
Webgraphics are similar to infographic in visuals but differs in making the visitor interacts physically with data. They increase customer retention since they are more visually appealing than infographics and expected to rise in popularity as more customers are requesting it as part of a personalized design.
- Understanding the use of typography
The typography has given wide variety in font and styling that allowed designers to have more choices in designing their websites. Although it is important to adopt homogeneity and clearness when using proper fonts but the most critical aspect is to design an appealing as well as a distinctive look for your website.
- Implementing card design
Card design entice visitors to scroll down and see more of what the website is offering. It is also expected to rise in 2015 as they are simple and represent wide variety for your audience. Also it keeps columns organized properly and maintain a neat look to visitors.
http://www.practicalecommerce.com/articles/77729-6-Ecommerce-Design-Trends-for-2015
https://econsultancy.com/blog/65898-17-crucial-web-design-trends-for-2015/
http://webdesignledger.com/sponsored/7-crucial-web-design-trends-for-2015